티스토리 맨위로 가는 Top 버튼[북 클럽스킨]
★
★
★
★
★
별점 (4.5 / 5 ) | 참여 (100 )
티스토리 블로그에서 스크롤시 맨 위로 올라가는 Top 버튼 만드는 법에 대해 알아보겠습니다. 천천히 따라오시면 쉽게 구현하실수 있습니다.
기본스킨 / 구매한 스킨 적용방법
딱 2가지만 (css , javascript)변경하시면 적용하실 수 있습니다.
1. CSS 변경 방법
추가할 사이트에서 TOP 버튼의 class 나 선언된 id 명을 알아야 합니다.
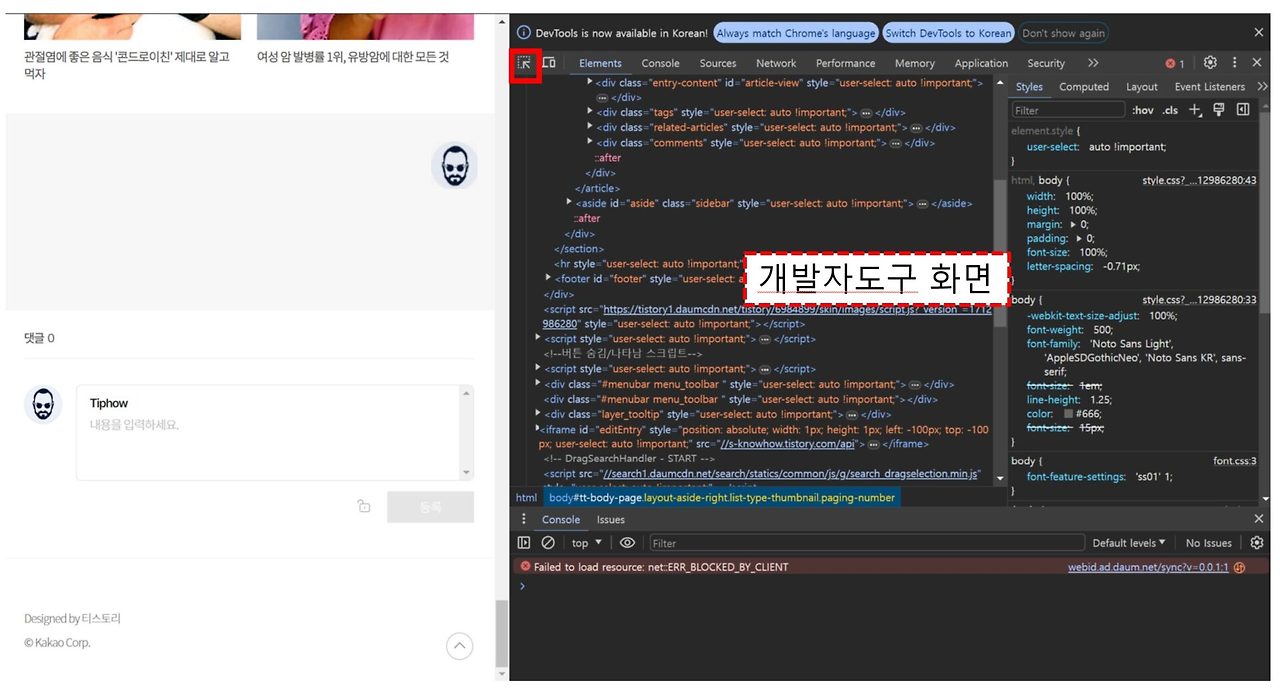
추가할 사이트로 접속 후 개발자도구([ctrl] + [shift] + [i])를 입력하시면 개발자도구가 활성화됩니다.

[ctrl] + [shift] + [c] 또는 위에 사진에 있는 화살표를 누르시면 해당 페이지에 객체를 선택하실 수 있습니다.

Top 버튼을 선택하시면 개발자도구 화면에 실제 소스코드가 보입니다.
요즘 많이 쓰는 기본스킨(Book Club)에선 class 명이 page -top으로 선언해 놓았네요.
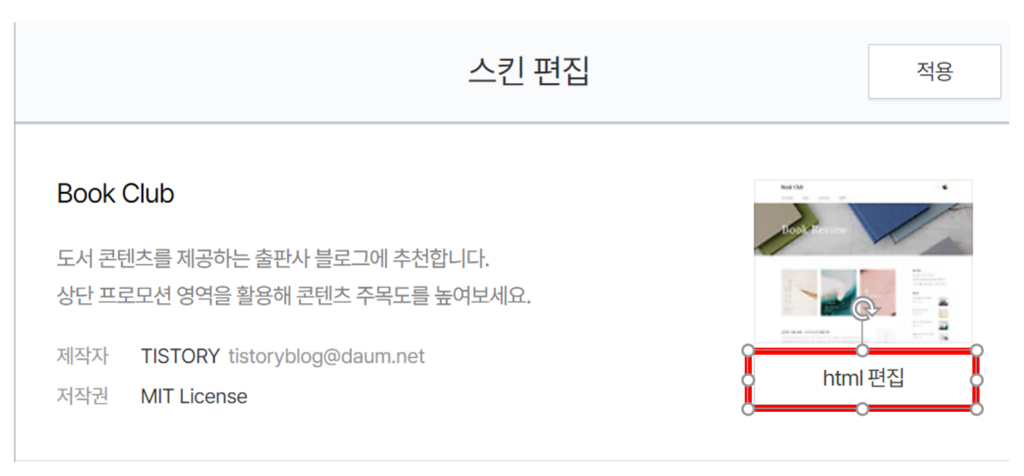
이제 클래스 명을 알았으니 css에 수정하러 티스토리 관리 페이지에서 [꾸미기]-[스킨 편집]-[html 편집]으로 들어갑니다.

스킨 편집에서 html 편집 버튼을 클릭합니다.

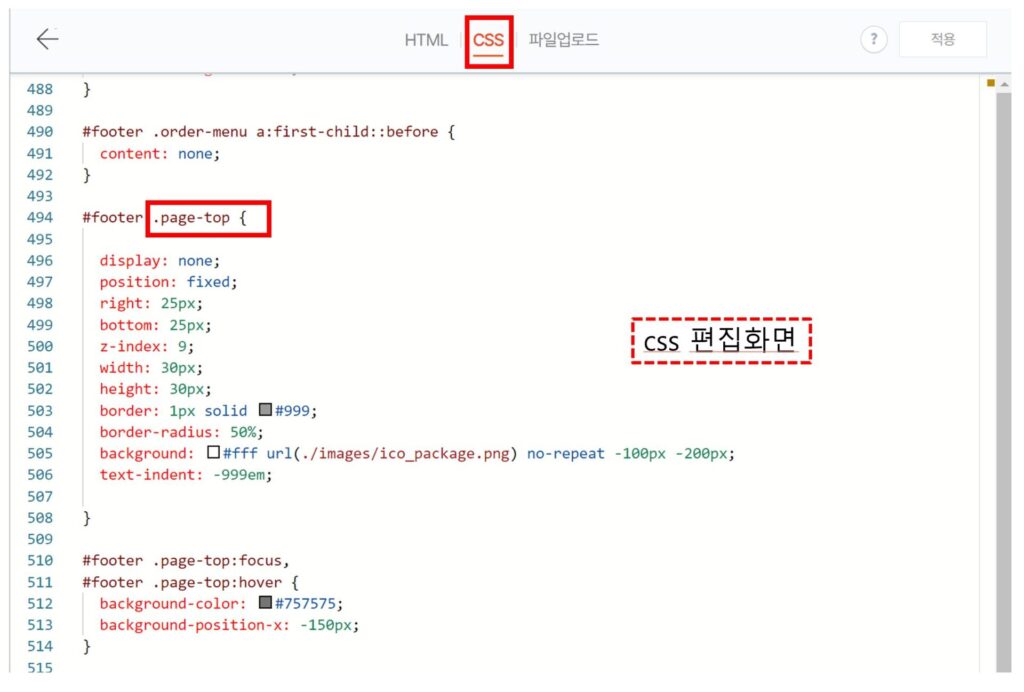
css 편집화면 page-top 을 찾아서 변경할 소스로 변경합니다.
#변경할 소스
#footer .page-top {
display: none; #처음 접속시 화면에 표시하지않음
position: fixed; #하단에 고정시킴
right: 25px; #오른쪽에서 25px
bottom: 25px; #하단에서 25px
z-index: 9; #z-index 는 9 나 높은숫자로 변경하실수 있습니다.
width: 30px; #크기가 가로 30px
height: 30px; #크기가 세로 30px
border: 1px solid #999; #테두리 선 1px로 solid #999는 색입니다. 맘껏 변경하세요.
border-radius: 50%; # 테두리 굴곡을 설정
background: #fff url(./images/ico_package.png) no-repeat -100px -200px;
text-indent: -999em;
}
#footer .page-top:focus,
#footer .page-top:hover {
background-color: #757575;
background-position-x: -150px;
}css 편집화면에서 page-top 을 찾아서 변경할 소스로 변경 후 적용을 합니다. (494 줄:사용자들 마다 줄위치는 다를수 있습니다.)
2. java script 추가 방법

# 추가할 스크립트
<script>
$(function() {
$(window).scroll(function() {
if ($(this).scrollTop() > 200) {
$('.page-top').fadeIn(); }
else { $('.page-top').fadeOut(); }
});
$(".page-top").click(function() {
$('html, body').animate({ scrollTop : 0 }, 300);
return false; });
});
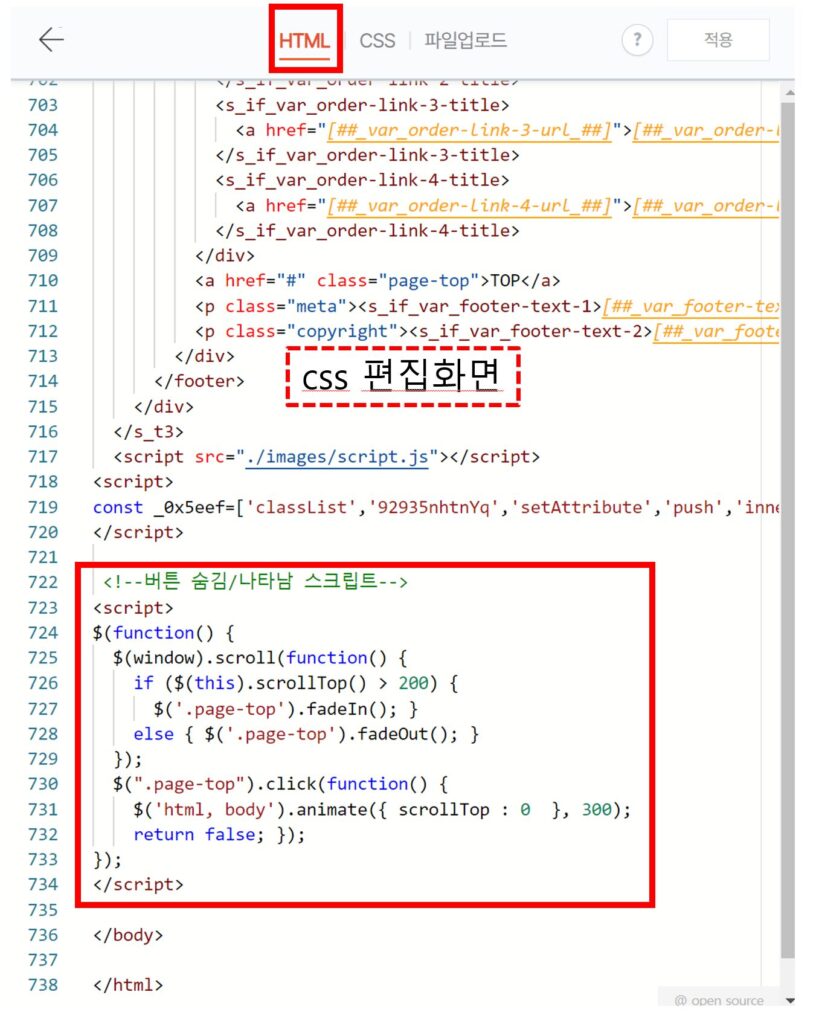
</script>- html 탭을 클릭합니다.
- html 코드가 있는 창에서 [Ctrl]+[F]를 눌러 </body>의 위치를 확인해 주세요.
- </body> 위에 추가할 스크립트를 붙여 넣고 적용 합니다.
지금까지 티스토리에 따라다니는 top 버튼을 만들어 보았습니다. 개발자도구를 처음 보시는 분도 계시겠지만 블러그를 계속 운영 예정이라면 지금 위 내용처럼 직접 편집 하시는 습관을 들이시면 티스토리나 워드프레스도 예쁘게 꾸미실 수 있습니다.
'🖥️ IT' 카테고리의 다른 글
| 구글 애드센스 승인가이드 (84) | 2024.05.20 |
|---|---|
| 티스토리 자동 목차 만드는 방법 (78) | 2024.05.14 |
| 네이버 스마트스토어 방문자수 안보이게 숨기는 방법 (73) | 2024.05.14 |
| 파이썬 온라인 컴파일러: python online compiler (1) | 2024.05.08 |
| 워드프레스 필수 플러그인 6가지 (1) | 2024.05.07 |




