티스토리 자체 광고 차단하는 방법

티스토리 자체 광고가 시작이 되면서 수익형 블로그나 비수익형 블로그에도 광고가 나오는 것이 확인되었습니다. 애드센스 광고를 강제로 개인 블로그에 삽입을 하게 되었는데요. 수익형 블로그에서는 이중 삼중으로 광고가 나오고 실제 개인 블로그 광고가 잘 나오지 않는 현상도 종종 보이곤 했습니다. 이것을 해결하고자 간단히 스크립트로 티스토리 자체 광고를 차단해 보겠습니다.
광고 차단 스크립트 사용 (Book Club 스킨)
티스토리 자체 광고를 차단하는 방법은 CSS에서 해당 클래스를 'display:none'으로 차단하거나 스크립트를 사용하는 방법 등 여러 가지가 나왔있지만 스크립트로 간단히 제거가 되기에 지금 방법을 추천드립니다.


#추가할 소스
window.onload = function() { var ads = document.querySelectorAll('ins.adsbygoogle[data-ad-client="ca-pub-9527582522912841"]'); for (var i = 0; i < ads.length; i++) { ads[i].remove(); } };- 위 추가할 소스를 복사합니다.
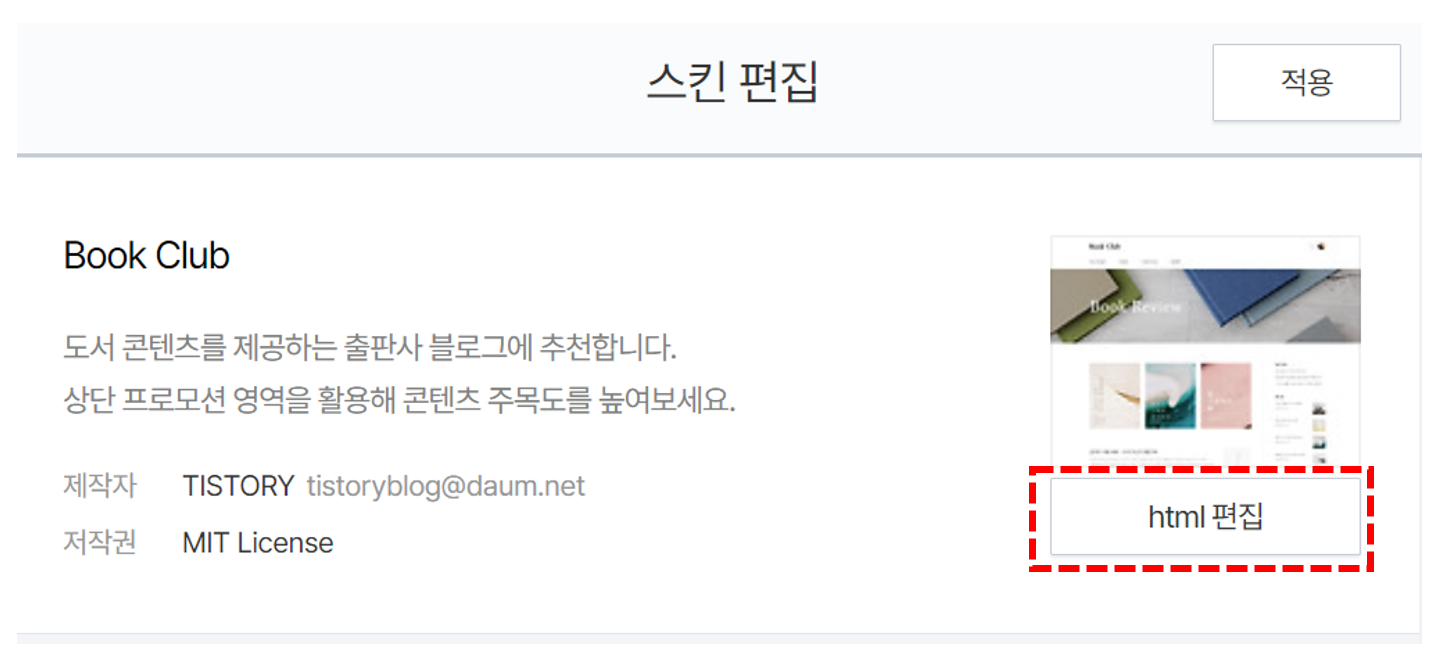
- 티스토리 블로그에 로그인 후 [꾸미기]-[스킨 편집]-[html 편집] 메뉴로 이동합니다.
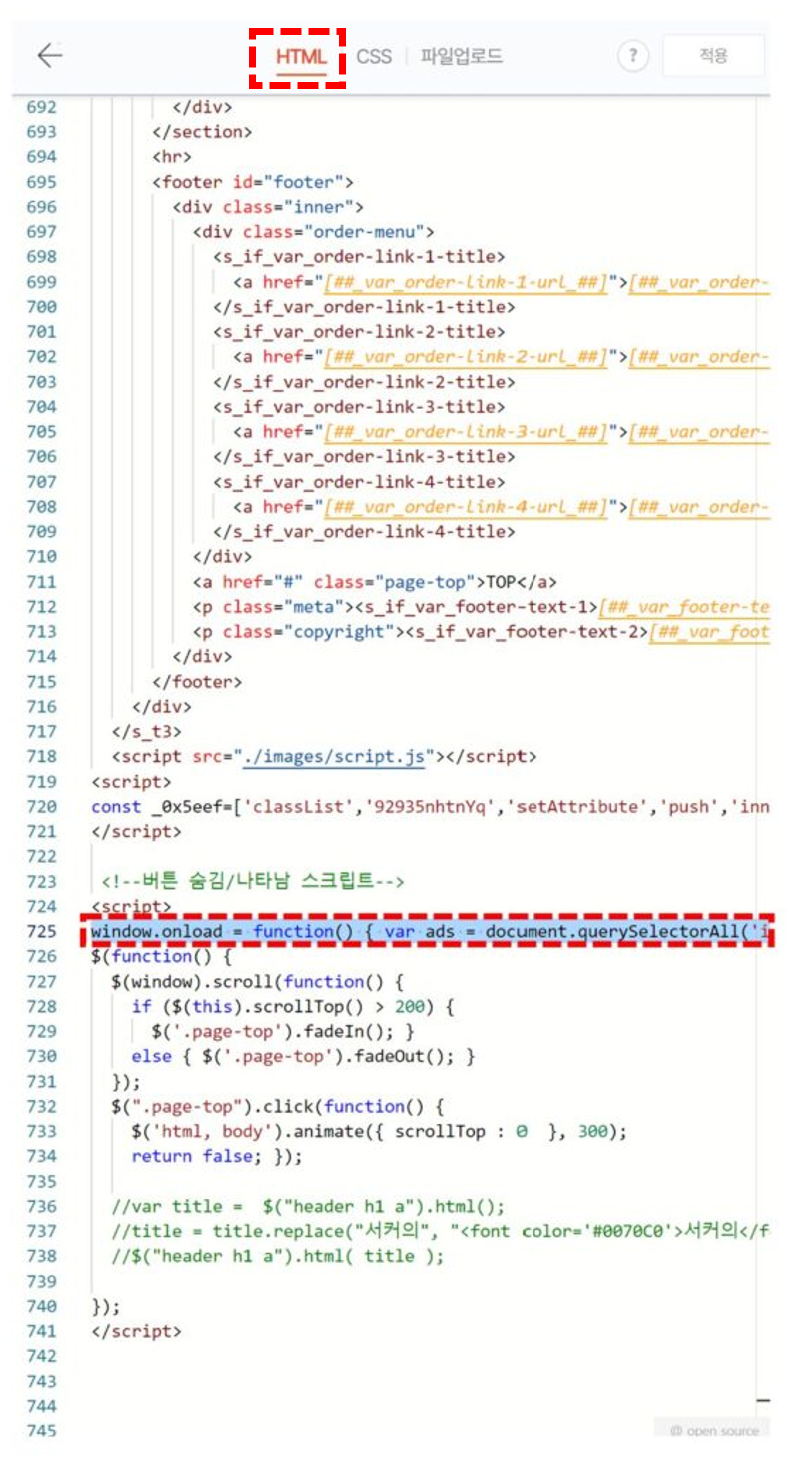
- [html] 탭에서 하단으로 이동하면 기존에 작성했던 티스토리 Top 버튼 스크립트가 보입니다.
- ${function} 위에 window.onload 스크립트한 줄만 추가로 넣어주신 후 적용을 해줍니다.
제이쿼리로 웹페이지를 로드한 후에 티스토리의 구글 애드센스 펍코드 ca-pub-9527582522912841 가 있을 경우 해당 객체를 삭제하는 스크립트입니다.
주의 : 광고 차단 스크립트는 티스토리 블로그 정책에 위배될 수 있으므로, 사용 전에 주의가 필요합니다. 또한, 스크립트 코드를 잘못 입력하거나 사용하면 블로그 디자인 및 기능에 문제가 발생할 수 있습니다.
티스토리 블로그에서 자체 광고 문제를 해결하기 위한 자바스크립트 코드를 알아보았습니다. 위의 자바스크립트를 스킨하단에 삽입하시면 광고를 자동으로 삭제할 수 있습니다. 만약 티스토리에서 다른 펍코드를 사용한다면 다시 바뀐 펍코드로 변경하면 됩니다.
ChatGPT로 티스토리 파비콘(Favicon) 및 아이콘 만드는 방법
인터넷 웹 브라우저의 주소창에 표시되어 웹사이트나 블로그를 대표하는 아이콘인 파비콘(favicon: favorites + icon)은 즐겨찾기와 아이콘의 합성어로서, 주소 창에 표시된 작은 아이콘을 가리킵니다
s-knowhow.tistory.com
네이버서치어드바이저 수집보류 해결 방법
오늘은 네이버 서치어드바이저에서 발생하는 '수집보류' 문제와 그 해결책에 대해 자세히 다루어 보려고 합니다. 최근까지 잘 색인되던 웹사이트가 몇 주 전부터 갑작스럽게 '수
s-knowhow.tistory.com
'🖥️ IT' 카테고리의 다른 글
| 워드프레스 필수 플러그인 6가지 (1) | 2024.05.07 |
|---|---|
| 구글 추천 스니펫 최적화 전략: 웹사이트 트래픽을 극대화하는 방법 (0) | 2024.05.06 |
| 네이버서치어드바이저 수집보류 해결 방법 (36) | 2024.05.03 |
| ChatGPT로 티스토리 파비콘(Favicon) 및 아이콘 만드는 방법 (39) | 2024.05.01 |
| SEO(검색엔진 최적화) 총정리 (0) | 2024.04.29 |




