ChatGPT로 티스토리 파비콘(Favicon) 및 아이콘 만드는 방법
인터넷 웹 브라우저의 주소창에 표시되어 웹사이트나 블로그를 대표하는 아이콘인 파비콘(favicon: favorites + icon)은 즐겨찾기와 아이콘의 합성어로서, 주소 창에 표시된 작은 아이콘을 가리킵니다. 파비콘은 웹사이트 운영자가 직접 설정할 수 있으며, 크기는 대개 16x16픽셀인데 32x32, 48x48, 64x64도 가능합니다. 파비콘은 1999년 인터넷 익스플로러에 처음 도입되었고 이후로도 사양이 크게 변경되지 않았으며 인터넷 익스플로러, 크롬, 파이어폭스, 오페라 등에서 모두 지원합니다.
오늘은 ChatGPT로 이미지를 만들어서 포토샵으로 편집 후 티스토리에 적용시켜 보도록 하겠습니다.
ChatGPT로 이미지 만들기

ChatGPT에는 이미지를 만들어주는 AI 가 많이 있습니다. 저는 그중에 Website Generator로 구체적인 이미지 형상을 이야기하시면 위 이미지처럼 귀여운? 캐릭터를 만들어줍니다. 제가 요청한 내용은 (스티븐 잡스 느낌의 귀여운 수염 있는 캐리커처를 만들어 달라고 요청했습니다.^^) 나름 귀엽죠 저 이미지를 티스토리 아이콘 및 파비콘으로 만들어 보겠습니다.
포토샵으로 PNG 파일 만들기
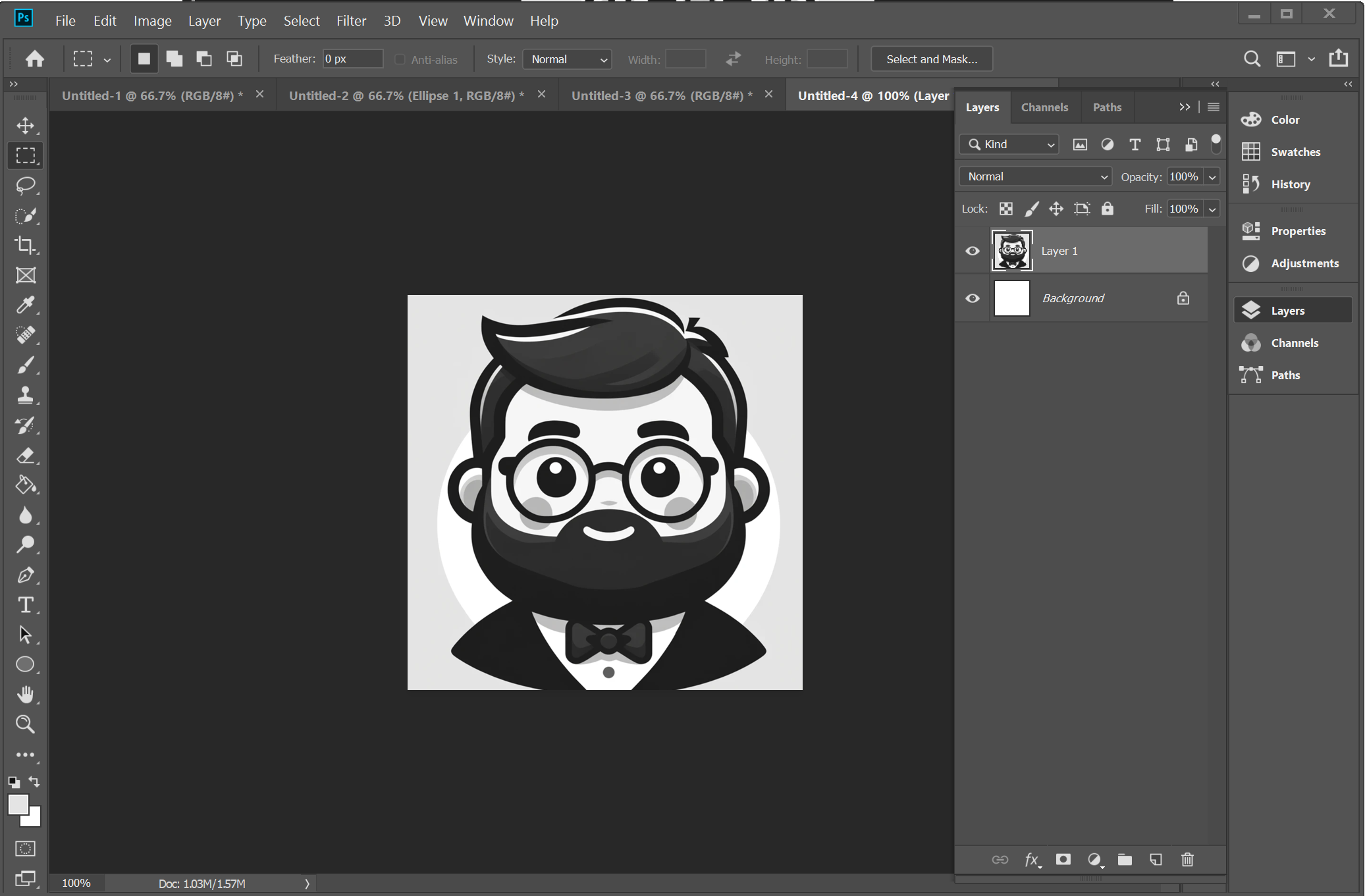
ChatGPT 로 만들어진 이미지를 저장한 후 이미지를 포토샵으로 불러옵니다.
1. 우선 이미지를 600 * 600으로 만들어서 파비콘. png로 만들어 줍니다. (대표이미지용)

2. 포토샵으로 새문서를 64 * 64 크기에 새문서를 만들어줍니다.

- 왼쪽의 툴박스에서 엘립스 툴( Ellipse Tool )을 선택해서 원형을 만들어 줍니다.
- ChatGPT 로 만들어진 이미지를 원형 안에 들어가도록 이미지를 줄여줍니다.
- 키보드(ctrl + alt + G) 버튼을 클릭하면 만들어진 원형 안으로 이미지가 들어가게 됩니다.
- ico 파일로 만들려면 우선 파비콘.png 파일로 저장해 둡니다.
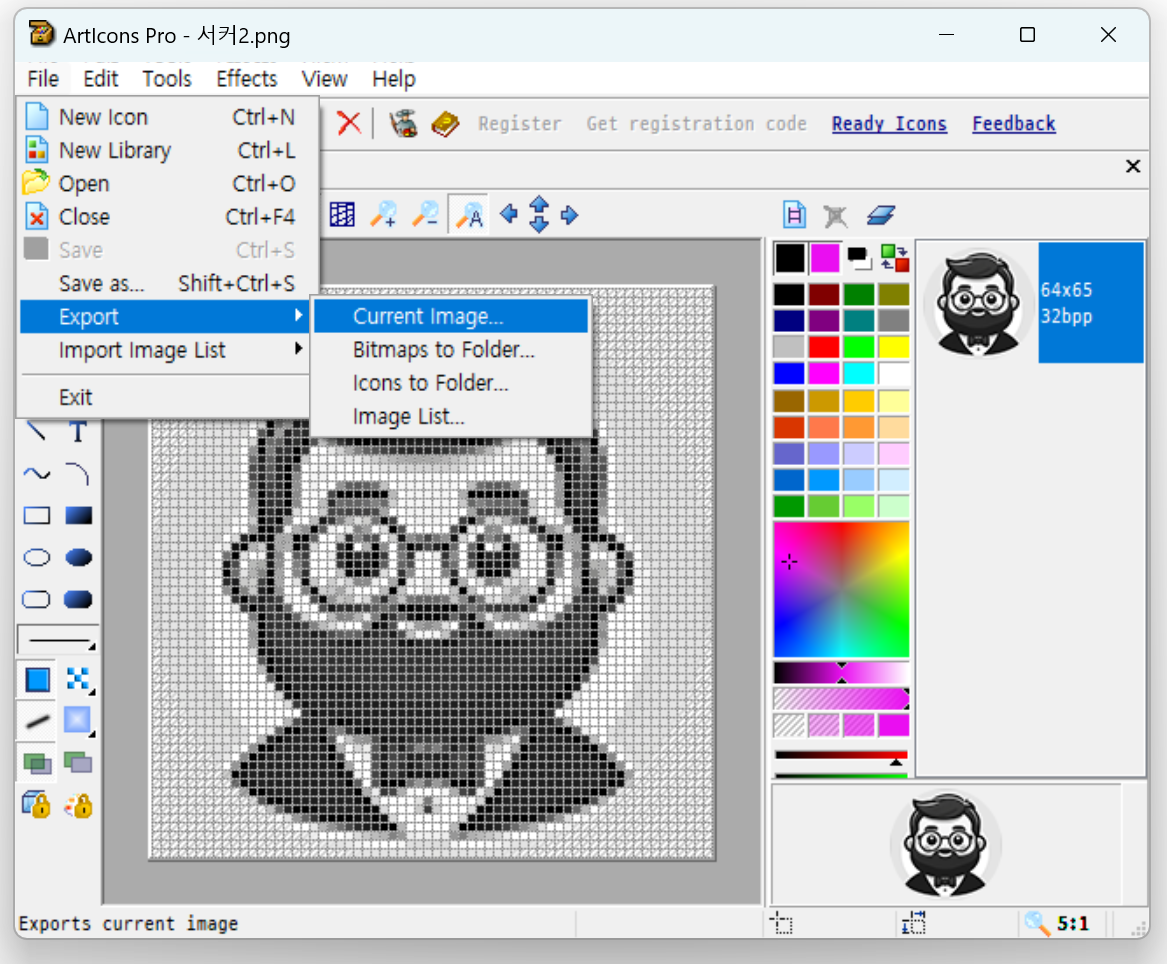
3. 만들어진 파비콘.png 파일을 Articons Pro로 불러옵니다.(다른 ico콘 만드는 프로그램을 쓰셔도 됩니다.)


- File - > Export - > Current Image 클릭 후 파비콘. ico로 저장해 줍니다.
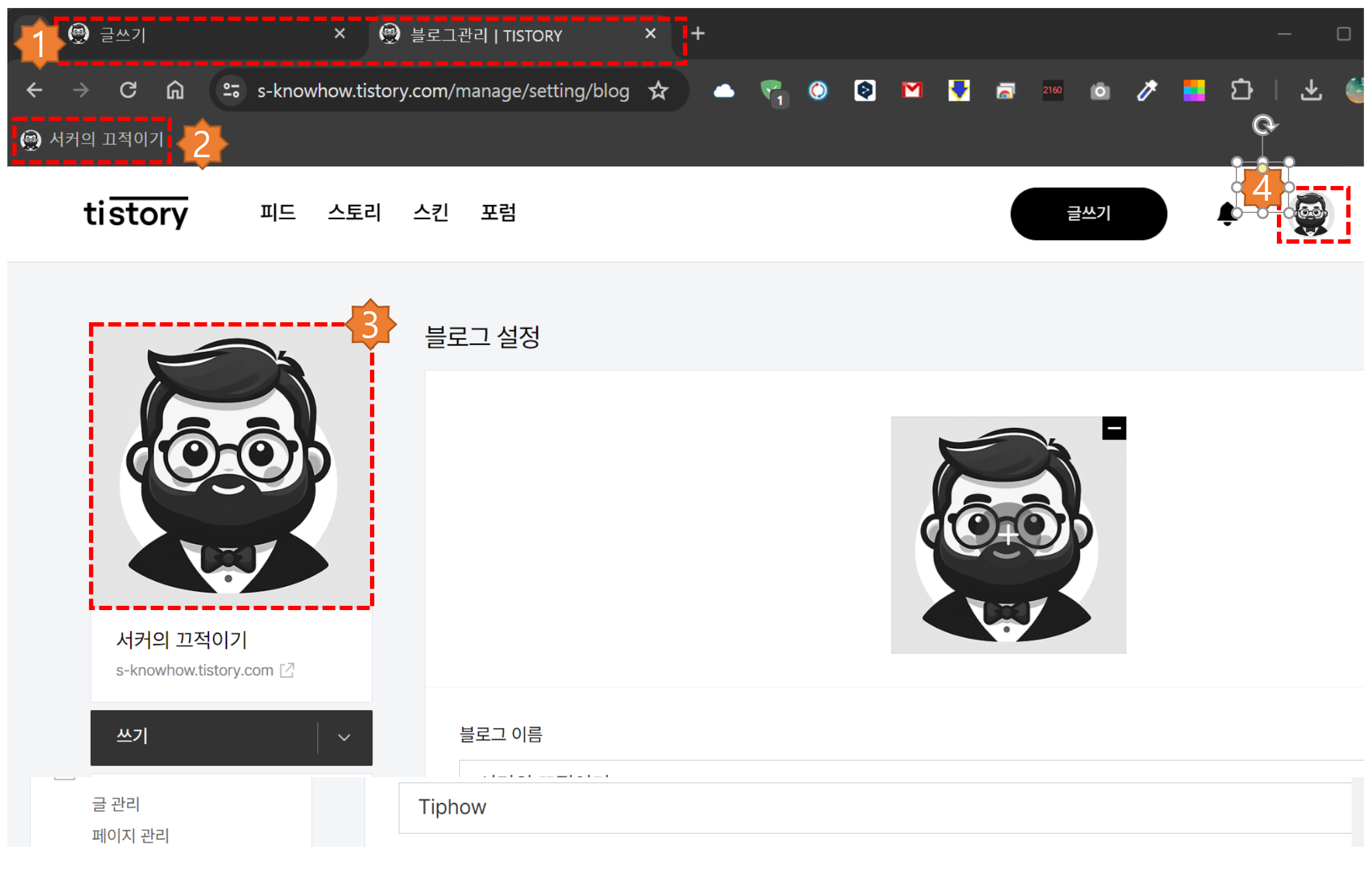
4. 티스토리 블로그관리 메뉴에서 해당 아이콘 및 파비콘을 등록해 줍니다.

- 1.블로그 관리 메뉴
- 2.블로그 메인화면 대표이미지 넣기
- 3.아이콘 64 * 64로 만든 아이콘. png 파일 넣기
- 4.Articons Pro 만든 파비콘. ico 파일 넣기


잘 따라 하셨습니다. 티스토리 블로그에 나만의 아이콘 및 파비콘 설정이 완료되었습니다. 이번에도 chatGPT 능력에 너무 놀랐습니다. 잘 사용하시길 바랍니다.
'🖥️ IT' 카테고리의 다른 글
| 워드프레스 필수 플러그인 6가지 (1) | 2024.05.07 |
|---|---|
| 구글 추천 스니펫 최적화 전략: 웹사이트 트래픽을 극대화하는 방법 (0) | 2024.05.06 |
| 네이버서치어드바이저 수집보류 해결 방법 (36) | 2024.05.03 |
| 티스토리 자체 광고 차단하는 방법 (34) | 2024.05.02 |
| SEO(검색엔진 최적화) 총정리 (0) | 2024.04.29 |




